
Butang bila kita klik akan keluar pilihan atau paparan baru.
Saya menerima soalan daripada pembaca:
Bagaimana nak buat butang yang bila kita klik / tekan akan bagi keluar beberapa pilihan?
Maksudnya bagaimana nak buat butang yang apabila kita klik akan bagi nampak paparan baru.
Contohnya butang ‘Hubungi’ bila kita klik keluar form untuk di isi.
Atau pun yang sering kita jumpa butang menu. Bila klik keluar anak menunya.
Atau yang paling ringkas butang seperti berikut, yang mana jika anda klik akan mempamerkan pilihan seterusnya.
(Cuba klik)
Dalam post ini kita akan bincangkan bagaimana cara untuk buat butang seperti dekat atas ini.
Topik yang dibincangkan termasuklah:
- Kod yang diperlukan & cara nak letak.
- Bila nak gunakan pop up seperti ini.
Mari lihat caranya.
Kod yang diperlukan & cara nak letak
Butang pop-up ini memerlukan kombinasi 3 kod ringkas iaitu html, css dan js.
1. HTML sebagai struktur utama
Sini kita tentukan butangnya dan juga isi kandungan yang akan keluar jika butang tersebut diklik / diaktifkan.
Berikut kod htmlnya:
<!-- Untuk butangnya--> <button class="butang-v1" onclick="bagiNampak()">Hubungi kami</button> <!-- Untuk isi kandungannya yang akan keluar jika di klik--> <div id="contoh-popup"> <a class="butang-link-v1"href="#">WhatsApp</a> <a class="butang-link-v1"href="#">Call</a> </div>
Anda boleh ubah kandungan pop-up tersebut.
Contohnya anda nak letak borang perhubungan atau short-code untuk borang perhubungan.
Kod html ini anda letak dalam post / page, dekat bahagian yang anda mahu ia muncul.
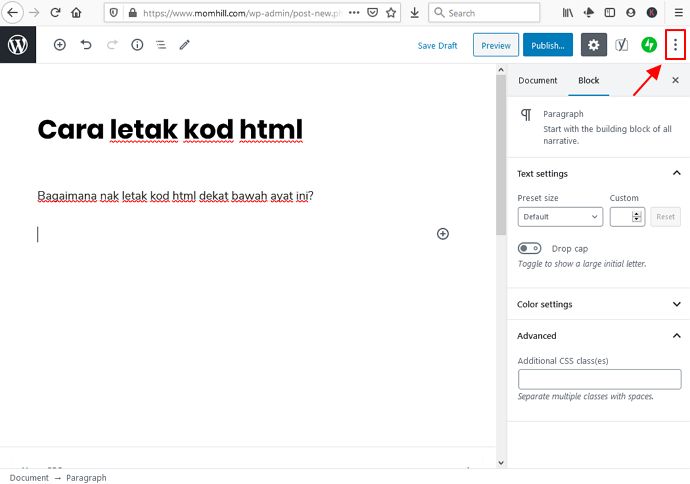
Untuk memastikan kod ini berfungsi dengan betul, semasa nak letak kita kena tukarkan dahulu paparan editor menjadi paparan ‘Code Editor‘.
Cara untuk tukarkan, klik menu ‘More tools & options‘, iaitu 3 titik bertindih yang terletak di penjuru kanan atas:

Kemudian dalam bahagian ‘Editor‘, pilih pilihan ‘Code editor‘.
Kemudian barulah letakkan kod html tersebut di bahagian mana anda mahu ia muncul.
2. CSS untuk style @ rupabentuk pop up tersebut
Untuk menjadikan pop-up tersebut kelihatan cantik dan sesuai dengan penampilan laman anda.
Untuk contoh diatas saya gunakan kod css seperti berikut:
/*untuk butang*/
.butang-v1 {
border-radius: 0;
}
#contoh-popup .butang-link-v1 {
margin: auto;
}
/*untuk rupabentuk kandungan pop-up*/
#contoh-popup {
display: none;
max-width: 350px;
padding: 1.5em;
border: 2px solid #f5ab35;
background-color: #f0f0d6;
}
Bahagian penting disini adalah display: none pada isi kandungan pop-up.
Untuk menjadikan isi kandungan tersebut tidak kelihatan selagi butang tidak diklik.
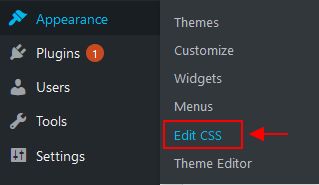
Kod tersebut kita akan letakkan dalam bahagian Additional CSS dalam panel admin wordpress anda.
Ia boleh diakses melalui: Appearance > Edit CSS.

3. JS untuk butang berfungsi
Kod yang diperlukan pendek sahaja:
/*function untuk butang popup*/
function bagiNampak() {
var x = document.getElementById("contoh-popup");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
Hanya perlu gunakan kod dekat atas.
Cuma cara untuk masukkan kod ini dalam laman wordpress anda mungkin memerlukan sedikit masa.
Cara paling mudah ialah dengan menggunakan plugin seperti Header and Footer Scripts.
Jika anda tak mau gunakan plugin, caranya adalah seperti berikut:
Masukkan kod js tersebut menggunakan kod php ke dalam fail function.php theme anda.
Pertama kita gabungkan kod js tadi dengan kod php menjadi seperti ini:
//*Kod php untuk masukkan js dalam laman wordpress
function ithmm_js_foothook() {
?>
<script>
// kod js disini
function bagiNampak() {
var x = document.getElementById("contoh-popup");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
</script>
<?php
}
add_action('wp_footer', 'ithmm_js_foothook');
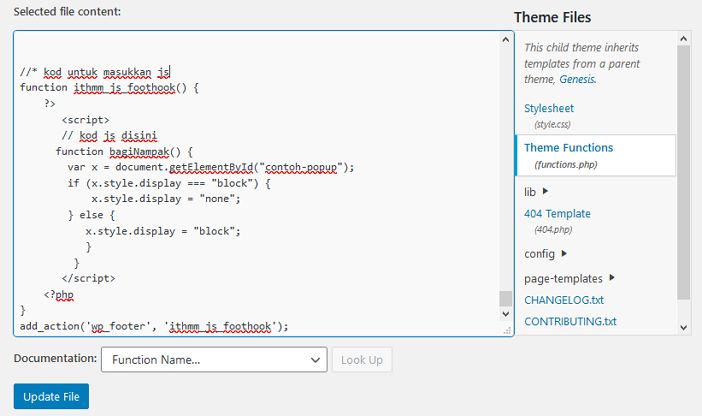
Copy semua kod tersebut kemudian pergi ke fail function.php untuk theme anda:
Appearance > Theme editor
Terdapat ruangan Theme file pada sebelah kanan paparan.
Cari dan pilih fail bernama function.php.
Dalam fail tersebut, pergi kebahagian paling bawah sekali kemudian letakkan kod yang di copy tadi dekat sana:

Dan selesai.
Butang pop-up anda siap sedia untuk digunakan.
Tetapi sebelum nak bercadang nak guna dalam laman anda baca dulu bahagian seterusnya.
Bila nak gunakan pop up seperti ini?
Gunakan pop up ini jika benar-benar perlu sahaja.
Jangan gunakan kalau tak perlu.
Jangan gunakan untuk tujuan bagi nampak laman kita ‘cool’.
Kerana butang seperti ini ‘MUNGKIN’ akan mengganggu ranking post anda.
Kerana Google tidak suka benda-benda yang bersembunyi ini.
Antara contoh situasi yang mungkin memerlukannya adalah seperti berikut:
- Senarai isi kandungan yang terlalu panjang hingga menggangu pembacaan.
- Untuk ‘one page’ landing page agar tidak terlalu panjang ke bawah.
Contoh situasi isi kandungan.
Anda buat post tutorial yang mempunyai banyak pecahan tajuk.
Isi kandungan yang menyenaraikan tajuk-tajuk itu sahaja sudah mengambil ruangan yang banyak dalam paparan untuk pembaca.
Jika pembaca melihat post tutorial tersebut melalui paparan handphone, mereka perlu skrol berkali-kali kebawah untuk sampai ke bahagian isi.
Disini mungkin anda perlu menggunakan butang pop-up untuk tujuan memudahkan para pembaca.
Kongsikan jika post ini bermanfaat pada anda.

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply