
Cara mengubah kedudukan ‘featured image’ kepada posisi sebelum ‘Title’ untuk framework Genesis
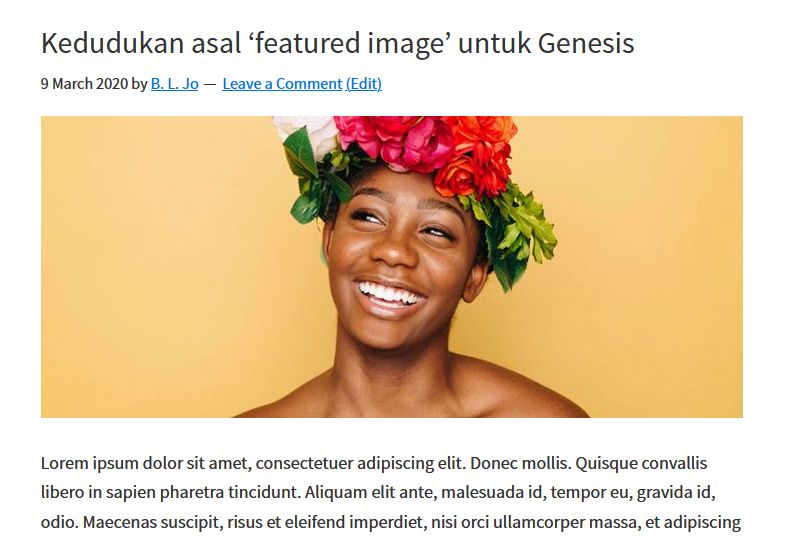
Asalnya, jika anda menggunakan child-theme ‘Genesis-sample’, kedudukan featured image untuk archive atau single post adalah selepas tajuk post:

Tidak ada setting yang disediakan untuk anda mengubah kedudukan tersebut.
Setting yang ada hanyalah:
- Show/hide featured image di single post
- Show/hide featured image di archive
Setting tersebut anda boleh jumpai di:
Appearance > Customize > Theme settings > Singular content/archive content
Untuk mengubah kedudukan featured image ini anda kena masukkan code tertentu dalam fail function.php laman anda.
Disini saya kongsikan cara-cara untuk meletakkan ‘featured image’ sebelum title @ tajuk post untuk:
- Single post
- archive (blog page, kategori, latest post…)
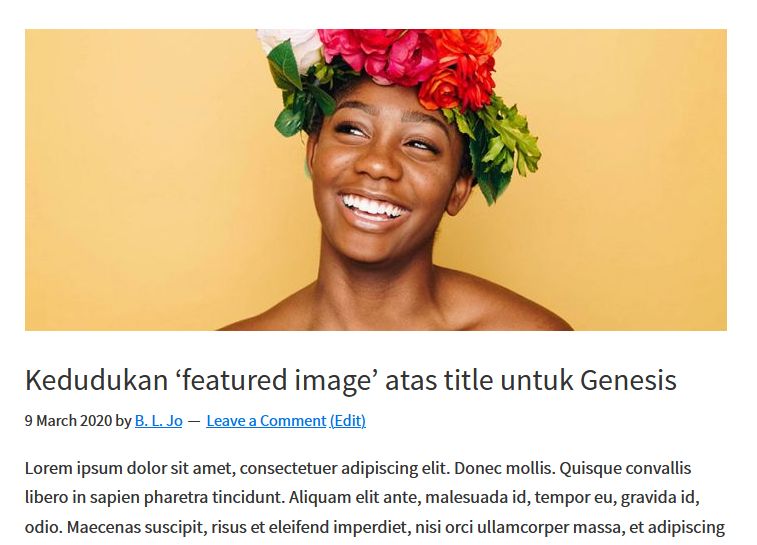
Yang mana akan menyusun semula kedudukan featured image untuk berada di atas tajuk post seperti ini:

Lihat panduan berikut:
( Pastikan anda buat backup sebelum memulakan apa-apa pengubahsuaian pada laman anda)
‘Featured image’ sebelum title untuk single post
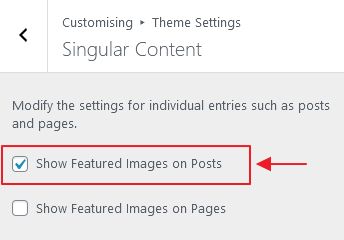
Pastikan setting ‘Show Featured Images on Posts‘ di tanda tik.

Setting tersebut anda boleh jumpai dalam dashboard admin wordpress:
Appearance > Customize > Theme settings > Singular content
Seterusnya, masuk ke dalam fail function.php anda.
Fail function.php anda boleh akses melalui cPanel:
cPanel > File Manager > public_html > wp-content > themes > theme genesis anda > function.php
Right-klik dan pilih ‘Edit‘.
Pergi ke bahagian paling bawah sekali kemudian masukkan code berikut:
// Featured image sebelum post title untuk single post remove_action( 'genesis_entry_content', 'genesis_do_singular_image', 8 ); add_action( 'genesis_entry_header', 'genesis_do_singular_image', 5 );
Klik pada butang ‘Save changes‘ untuk simpan.
Lihat hasil pada single post anda.
( Jika masih tak berada sebelum title, tukarkan nombor ‘5’ dalam code diatas kepada nombor yang lebih rendah )
‘Featured image’ sebelum title untuk archive
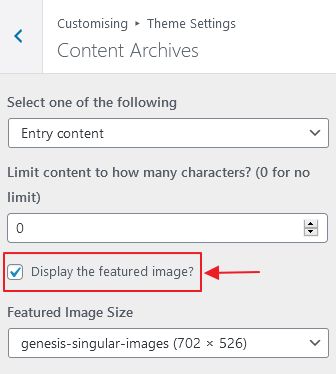
Pastikan setting ‘Display the featured image‘ di tanda tik.
Setting tersebut terletak dalam dashboard admin wordpress:

Appearance > Customize > Theme settings > Content archives
Seterusnya, masuk ke dalam fail function.php anda.
Fail function.php boleh diakses melalui cPanel:
cPanel > File Manager > public_html > wp-content > themes > theme genesis anda > function.php
Right-klik dan pilih ‘Edit‘.
Pergi ke bahagian paling bawah sekali kemudian masukkan code berikut:
// Featured image sebelum post title untuk archive remove_action( 'genesis_entry_content', 'genesis_do_post_image', 8 ); add_action( 'genesis_entry_header', 'genesis_do_post_image', 5 );
Jangan lupa klik pada butang ‘Save changes‘ untuk simpan.
Lihat pada mana-mana archives laman anda (blog page, kategori page…) untuk lihat hasilnya.
( Tukarkan nombor ‘5’ kepada nombor lebih rendah jika kedudukan featured image masih berada dibawah )
Penjelasan disebalik kod tersebut
Sebagai bacaan tambahan jika anda berminat memahami lebih lanjut berkenaan kod diatas.
Keistimewaan framework genesis ini selain daripada baik untuk seo, ringan dan sebagainya adalah mudah untuk kita mengatur semula struktur laman dengan menggunakan code seperti diatas.
Apa yang kita lakukan adalah, buang (remove_action) featured image yang sedia ada dan masukkan semula (add_action) pada lokasi yang baru.
Hanya 2 baris kod yang diperlukan.
Maksud struktur kod tersebut adalah seperti ini:
remove_action( 'genesis_entry_content', 'genesis_do_post_image', 8 ); remove_action( 'kedudukan', 'function untuk featured image', keutamaan )
‘Keutamaan’ @ priority bermaksud siapa dahulu yang berada diatas.
Contohnya terdapat 2 function (yang mempunyai output) dimasukkan ‘kedudukan’ yang sama.
Function yang ‘keutamaan’ lebih tinggi (nombor lebih rendah) akan berada pada sebelah atas.
Anda boleh lihat ‘kedudukan’ tersebut dengan lebih jelas dalam rujukan bergambar yang diberikan dalam laman ini: Genesis visual hook guide
Yang mana dijelaskan juga dalam laman rasmi genesis: Hook references.
Untuk kedua-dua function diatas pula, ‘genesis_do_singular_image’ dan ‘genesis_do_post_image’ isi kandungannya adalah seperti berikut:
1. ‘genesis_do_singular_image’
Disimpan dalam theme genesis: genesis/lib/structure/post.php
function genesis_do_singular_image() {
if ( ! is_singular() ) {
return;
}
if ( genesis_singular_image_hidden_on_current_page() ) {
return;
}
$img = genesis_get_singular_image();
if ( ! empty( $img ) ) {
genesis_markup(
[
'content' => wp_make_content_images_responsive( $img ),
'context' => 'singular-entry-image',
]
);
}
}
2. ‘genesis_do_post_image’
Disimpan dalam theme genesis: genesis/lib/structure/post.php
function genesis_do_post_image() {
if ( ! is_singular() && genesis_get_option( 'content_archive_thumbnail' ) ) {
$img = genesis_get_image(
[
'format' => 'html',
'size' => genesis_get_option( 'image_size' ),
'context' => 'archive',
'attr' => genesis_parse_attr( 'entry-image', [] ),
]
);
if ( ! empty( $img ) ) {
genesis_markup(
[
'open' => '<a %s>',
'close' => '</a>',
'content' => wp_make_content_images_responsive( $img ),
'context' => 'entry-image-link',
]
);
}
}
}
Jika anda faham mudah untuk anda mengubahsuai laman yang menggunakan framework genesis.
Cara alternatif masukkan featured image sebelum title
Katakanlah cara diatas tidak berjaya atas sebab-sebab yang tidak diketahui.
Anda boleh gunakan cara ini:
Pertama, untik dahulu pilihan untuk shows featured image dipanel admin wordpress anda untuk kedua-duanya – single post & archive.
Appearance > Customize > Theme settings > Singular content/Content archives
Akses kembali fail function.php anda.
Jika anda telah ikuti cara diatas, buang semula kod tersebut.
kemudian masukkan kod dibawah pada bahagian akhir dalam fail function.php anda:
// Letak featured image sebelum title pada single post
add_action( 'genesis_entry_header', 'featured_image_atas_single', 1 );
function featured_image_atas_single() {
$image = genesis_get_image( array( // lihat pilihan lain disini -> genesis/lib/functions/image.php
'format' => 'html',
'size' => 'large',// boleh tukar ke 'medium' atau 'thumbnail'
'context' => '',
'attr' => array ( 'class' => 'aligncenter' ), // class default WP image
) );
if ( is_singular()) {
if ( $image ) {
printf( '<div class="featured-image-class">%s</div>', $image ); // class untuk memudahkan anda memberikan style pilihan
}
}
}
// Letak featured image sebelum title pada archive
add_action( 'genesis_entry_header', 'featured_image_atas_archive', 1 );
function featured_image_atas_archive() {
if ( ! is_singular() ) {
$img = genesis_get_image(
[
'format' => 'html',
'size' => genesis_get_option( 'image_size' ),
'context' => 'archive',
'attr' => genesis_parse_attr( 'entry-image', [] ),
]
);
if ( ! empty( $img ) ) {
genesis_markup(
[
'open' => '<a %s>',
'close' => '</a>',
'content' => wp_make_content_images_responsive( $img ),
'context' => 'entry-image-link',
]
);
}
}
}
Kongsikan jika post ini membantu anda!

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply