
Jangan biar blog anda load lambat sebab gambar.
Bagaimana cara urus gambar untuk prestasi kelajuan blog?
Dalam post ini kita lihat lebih mendalam tentang gambar dalam blog.
(Selain upload dan insert gambar dalam post)
Antaranya adalah:
- Tahu lebar maksimum paparan
- Tahu tinggi terbaik untuk gambar
- Guna format gambar yang betul
- Kurangkan saiz gambar sebelum upload
- Seimbangkan penggunaan gambar
Semua ini penting untuk mengekalkan prestasi kelajuan blog kita.
Sebelum itu kita lihat secara ringkas:
Kesan penggunaan gambar dalam blog
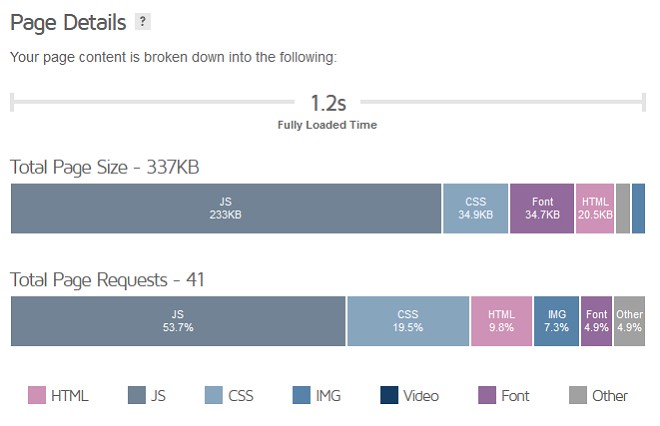
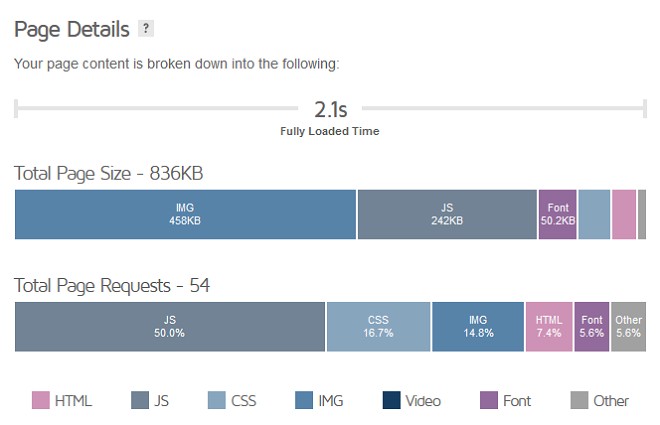
Bila kita letakkan gambar, masa loading meningkat hampir 1 kali ganda.
Lihat contoh berikut:


Tidak dinafikan penggunaan gambar menjadikan post kita lebih menarik.
Akan tetapi ia juga menyebabkan masa loading untuk post kita bertambah.
Kita akan kehilangan pelawat jika masa loading ini keterlaluan.
(Tiada siapa suka laman web yang lambat)
Selain pelawat, Google juga tidak suka laman yang load lambat.
Ini akan mengurangkan peluang kita untuk rangking dalam Google Search.
Oleh itu, mari kita lihat apa-apa yang penting berkenaan tentang pengunaan gambar dalam blog.
1Tahu lebar maksimum paparan
Pertama sekali, kita harus tahu berapakah lebar maksimum gambar yang mampu dipaparkan oleh blog kita.
Atau dalam istilah yang biasa digunakan – width.
Ini adalah asas bagi cara urus gambar untuk prestasi kelajuan blog.
Kenapa lebar? bukan tinggi?
Kerana dalam paparan blog, lebar mempunyai maksimum.
Tinggi pula tiada maksimum.
(kita akan bincangkan berkenaan tinggi ini kemudian)
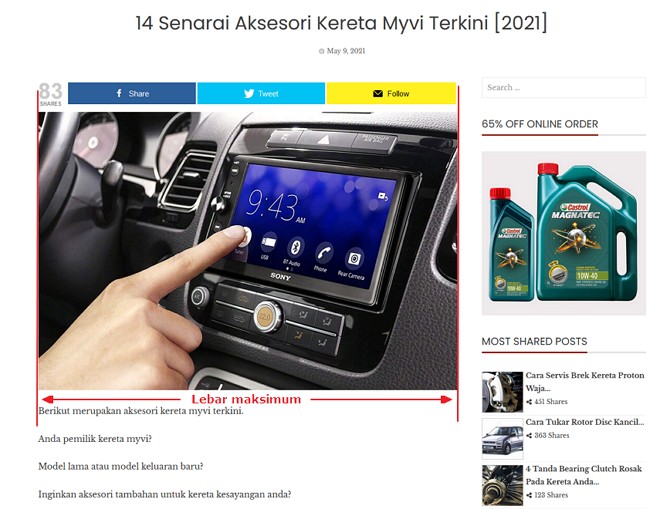
Lihat contoh berikut:

Kita tidak mahu menggunakan gambar yang lebarnya lebih dari saiz ini.
Guna yang besar pun paparan dalam blog kita tetap sama.
Malah memberikan kesan buruk.
Bila kita guna gambar yang melebihi lebar paparan, suda tentu saiz gambar tersebut lebih besar.
Ini menjadikan blog kita lambat untuk loading.
Bagaimana cara untuk mengetahui lebar maksimum paparan gambar?
Terdapat 2 cara kita boleh tahu berapakah lebar maksimum untuk paparan gambar dalam blog:
- Melalui documentation theme yang anda gunakan
- Periksa manual menggunakkan ‘browser developer mode’
Pertama sekali, cuba cari maklumat berkenaan ‘image size’ dalam documentation untuk theme yang anda gunakan.
Antara istilah yang sering digunakan adalah optimum image size, featured image size dan seterusnya.
(anda boleh juga cuba Google)
Jika tidak jumpa, anda boleh gunakan cara yang kedua iaitu dengan menggunakan ‘developer mode’ dalam browser yang anda gunakan.
Cara ini memberikan anda saiz yang lebih tepat.
Cuba buka mana-mana post anda yang mengandungi gambar didalamnya.
Kemudian tekan kekunci keyboard ‘Ctrl + shift + C‘ secara serentak.
(Kekunci diatas boleh digunakan untuk Firefox dan Chrome)
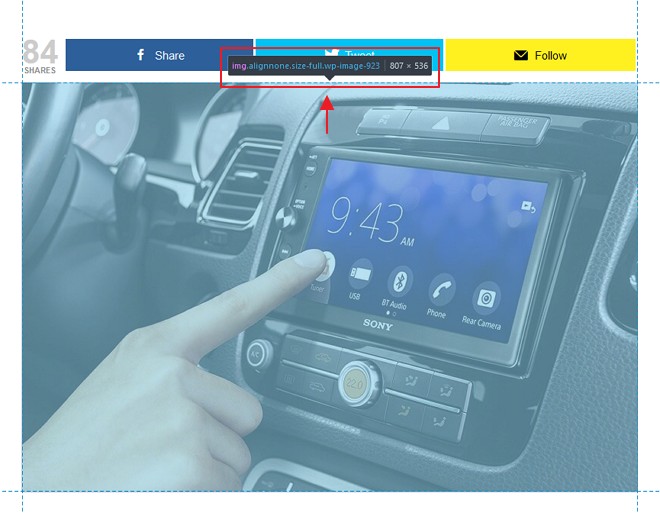
Ruangan ‘developer mode’ akan keluar pada browser anda:

Seterusnya, cuba bawah arrow mouse anda ke atas gambar yang paling besar dalam post anda.
Gambar tersebut sepatutnya di ‘highlight’ dan saiz dimensi untuk gambar tersebut akan muncul:

Untuk contoh diatas saiz dimensi gambar ditulis sebagai – 807 x 536.
Yang bermaksud lebarnya (width) 807 dan tingginya (height) 536.
(saiz untuk gambar dikira dalam px – pixel)
Dari sini kita dapat tahu lebar maksimum untuk setiap gambar yang dipaparkan dalam post.
Kita simpan saiz ini sebagai rujukan.
Bila masa kita buat post nanti, edit dahulu gambarnya supaya saiz tidak melebihi 807px lebar.
Lagi satu perkara yang kita kena tahu, kebiasaannya gambar featured image dan gambar post tidak sama lebar maksimunya.
Oleh itu periksa kedua-duanya sekali.
2Tahu tinggi terbaik untuk gambar
Untuk tinggi gambar pula, kita kena faham 2 ciri-ciri bebeza antara featured image dan image dalam post.
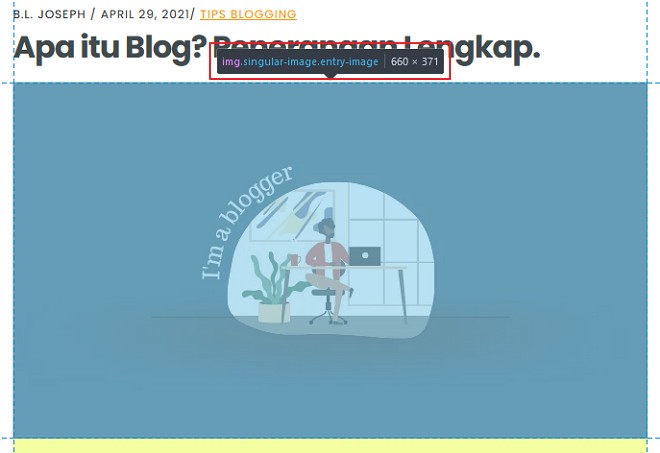
Untuk featured image, biasanya saiz lebar dan tinggi adalah tetap.
Contohnya untuk ithmm.com, saiz featured image adalah 660 x 371.

Setiap kali saya nak buat featured image, saya akan edit gambar ikut saiz ini.
Untuk gambar dalam post pula, tinggi gambar adalah bergantung pada apa yang anda nak fokus dalam gambar tersebut.
Bila kita edit gambar untuk dalam post, kita dahulukan dulu lebarnya.
Kemudian adjust tinggi berdasarkan isi gambar tersebut.
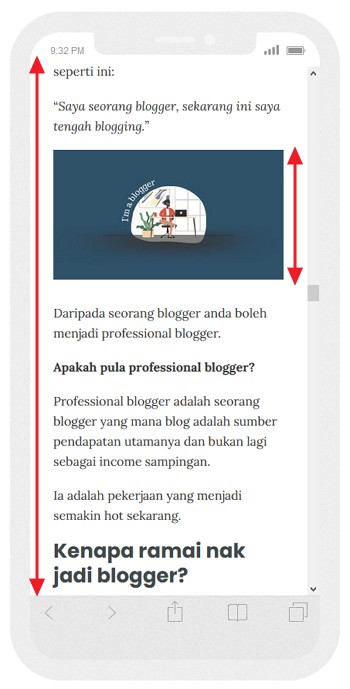
Kita kena ambil kira juga untuk paparan post kita dalam smartphone pelawat.
Kalau boleh jangan terlalu tinggi sehingga menyukarkan pelawat untuk skrol ke bawah.

Elakkan gambar yang terlalu panjang hingga menyebabkan pelawat perlu skrol 2-3 kali untuk sampai kebahagian seterusnya.
Oleh itu, jika anda bercadang nak ambil gambar guna handphone untuk blog, elakkan posisi memanjang /potrait.
3Guna format gambar yang betul
Jenis format gambar juga mempengaruhi besar saiz gambar kita.
Saya cadangkan anda gunakan antara jenis png atau jpg/jpeg sahaja.
(jpg dan jpeg adalah sama)
Pastikan gambar anda hanya menggunakan 2 jenis format ini sebelum anda upload masuk dalam blog.
Terdapat satu lagi jenis format yang lebih baik iaitu webP, tapi malangnya setakat ini WordPress belum lagi support secara rasmi jenis fail ini.
Antara jpg dan png, nak utamakan mana satu?
Daripada pengalaman saya, secara keseluruhannya format jpg/jpeg saiznya lebih kecil.
Dan baik untuk jenis gambar fotografi.
Boleh kecilkan saiz tanpa jejaskan kualiti gambar dengan ketara.

Oleh itu, utamakan jenis jpg/jpeg dahulu.
Tapi tidak semua, boleh gunakan jpg/jpeg.
Kadang-kadang kita mahu gambar yang latarnya transparent, contohnya logo.
Atau gambar grafik.

Jika gambar tidak menggunakan banyak warna bolehlah gunakan format png.
Bagaimana cara nak tukar format fail gambar?
Saya gunakan perisian image editor ringkas untuk tujuan ini: PicPicK.
Buka gambar gunakan perisian ini, kemudian ‘Save as’ dan pilih jenis format fail.
Selain daripada mengubah format fail gambar, ia juga boleh digunakan untuk screenshoot screen, ubah saiz dan sedikit editing.
4Kurangkan saiz gambar sebelum upload
Sebelum anda upload gambar masuk kedalam blog, biasakan diri untuk kecilkan dahulu saiz gambar tersebut.
Kita compress dahulu gambar sebelum guna dalam blog.
Biasanya, kalau blog kita bukan jenis yang fokus untuk gambar (fotografi, fesyen…) kita target saiz gambar dibawah 100kb.
Lagi kecil lagi baik.
Untuk kecilkan saiz gambar, kita boleh gunakan 2 aplikasi online berikut:
Setiap bytes yang berjaya dikurangkan membantu prestasi keseluruhan blog kita.
5Seimbangkan penggunaan gambar
Berapa banyak gambar kita perlu letakkan dalam satu post?
Terlalu sedikit akan membuatkan post kita penuh dengan text.
Gerun untuk dibaca.
Terlalu banyak menjadikan post kita semak dan lambat loading.
Untuk jawab soalan ini, kita kena faham tentang post yang kita ingin sampaikan.
Dan dalam masa yang sama cuba untuk fahamkan apakah yang pelawat inginkan dari post kita.
Kita cuba wujudkan suasana yang disukai / diperlukan oleh pelawat.
Jika kita buat post seperti tutorial atau senarai produk, gambar itu penting.
Mungkin kena letak setiap satu langkah satu gambar.
Setiap produk ada gambar.
Kerana ia membantu pemahaman dan menarik perhatian.
Untuk post yang lebih serius pula tidak perlu letakkan banyak gambar.
Jika dalam post tersebut ada 5 bahagian, 1 gambar untuk setiap bahagian suda lebih dari cukup.
Kita letakkan gambar dengan tujuan untuk rehatkan mata pelawat.
Senangkan dia nak baca dan kenal pasti bahagian-bahagian dalam post anda.
Contohnya pelawat baca sehingga bahagian tengah.
Kemudian jumpa gambar.
Tiba-tiba dia skrol semula keatas, nak rujuk sesuatu.
Gambar tadi memudahkan dia untuk pinpoint dimana bacaan terakhirnya.
Selain itu kita kena ambil kira juga kewujudan iklan dalam post kita.
Iklan daripada Google Adsense atau Ezoic suda cukup untuk berfungsi sebagai ‘gambar’ dalam post.
Contoh untuk post jenis serius tadi.
Selepas kita publish post, kita lihat balik paparan post yang berserta dengan iklan.
Dari paparan tersebut kita boleh tentukan dimana perlu letakkan gambar.
Atau kurangkan gambar.
Kongsikan jika post cara urus gambar untuk prestasi kelajuan blog in bermanfaat pada anda!
Mungkin anda berminat juga post ini?

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply