
Cara install, setting dan guna Plugin Contact Form 7 di WordPress
Contact Form 7 adalah plugin popular yang digunakan untuk membuat borang perhubungan.
(dan PERCUMA)
Akan tetapi, bagi pemilik blog @ laman web baru, anda mungkin akan menghadapi sedikit kesukaran apabila cuba menggunakan plugin ini.
Post ini dibuat khas untuk membantu anda untuk perkara seperti berikut:
- Cara install plugin Contact Form 7
- Cara buat borang perhubungan (form) dengan Contact Form 7
- Cara masukkan borang tersebut dalam laman @ blog anda
Mari kita mulakan.
Cara install plugin Contact Form 7
Pertama sekali, kita install dahulu plugin ini.
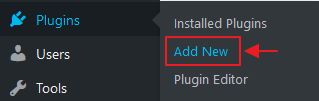
Dalam dashboard WordPress, pergi ke: Plugins > Add New

Kemudian, taipkan ‘Contact Form 7‘ dalam ruangan ‘Search plugins…’
Pastikan anda mendapat plugin yang betul: Contact From 7 by Takayuki Miyoshi.

Teruskan untuk install dan activate.
Selesai bahagian install plugin. Seterusnya:
Cara buat borang perhubungan (form)
Setelah install plugin ini, akan muncul menu ‘Contact‘ pada menu utama admin wordpress.
Akses bahagian Contact Forms:
Contact > Contact Forms
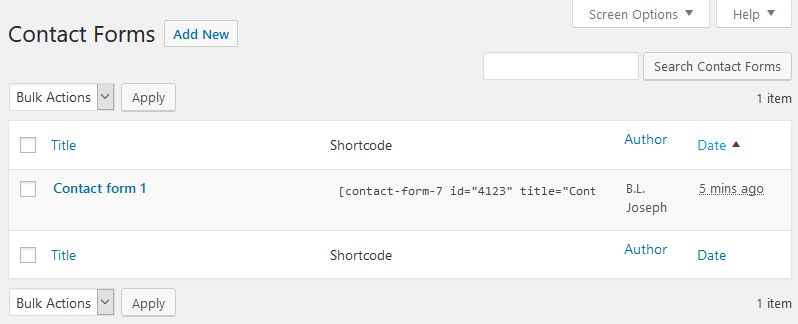
Paparan seperti berikut akan muncul:

Pada bahagian ini anda boleh lihat senarai semua form yang akan anda buat nanti.
Terdapat satu form yang sudah disediakan untuk anda – Contact form 1.
Anda boleh edit atau guna terus form ini.
Katakanlah anda tak mahu guna form ini, nak buat form sendiri.
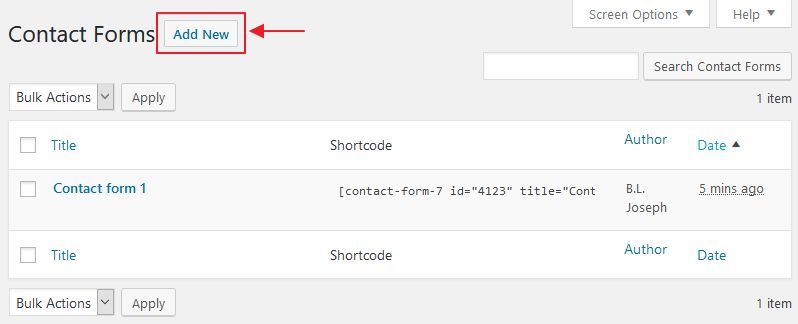
Untuk buat form baru klik pada butang Add New

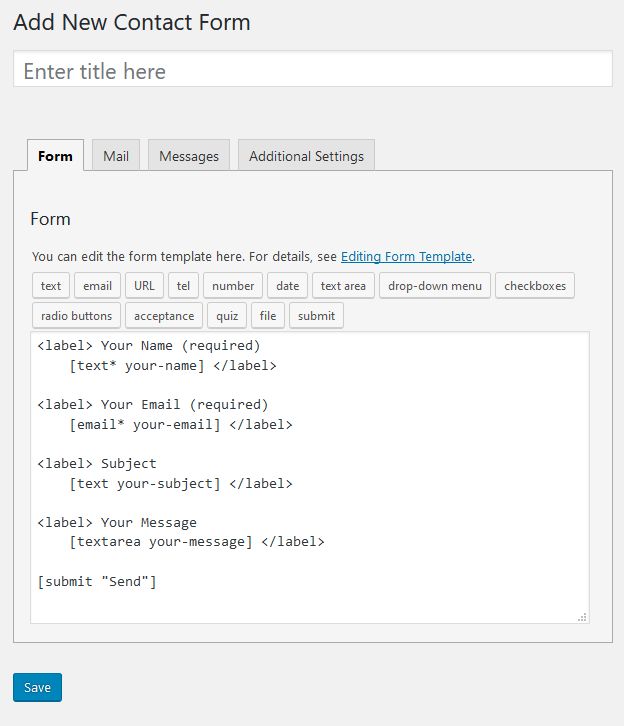
Paparan seperti berikut akan muncul:

Terdapat beberapa bahagian yang anda perlu ambil tahu disini:
- Title – Nama form anda
- Form – Struktur borang anda
- Mail – Struktur msg dalam bentuk email yang akan dihantar pada anda apabila borang digunakan
- Messages – Mesej yang akan dipamerkan pada pengguna dalam beberapa situasi berbeza
- Butang Save – Untuk simpan borang yang anda telah buat.
Pertama sekali, bagi nama pada borang anda.
Contohnya saya bagi nama ‘Borang perhubungan’

Seterusnya lihat bahagian Form:
Cara buat & setting form

Bahagian ini adalah bahagian utama borang anda dan akan dipamerkan nanti untuk kegunaan pengunjung laman anda.
Jika anda lihat dalam ruangan ini terdapat struktur borang yang sudah disediakan iaitu:
- Nama
- Subjek
- Mesej
- Butang send
Struktur ini sudah cukup lengkap untuk anda terus gunakan.
Cuma mungkin kena edit sedikit ikut keperluan anda.
Contohnya borang perhubungan yang saya nak buat menggunakan Bahasa Malaysia, tetapi Label struktur yang sedia ada adalah dalam bahasa English.
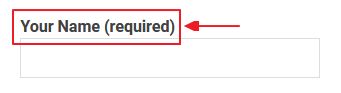
Oleh itu kena ubah, kerana label akan dipamerkan pada pengguna seperti ini:

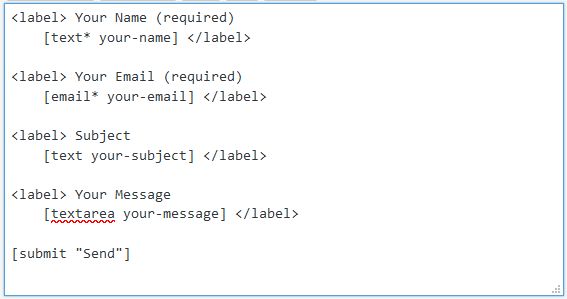
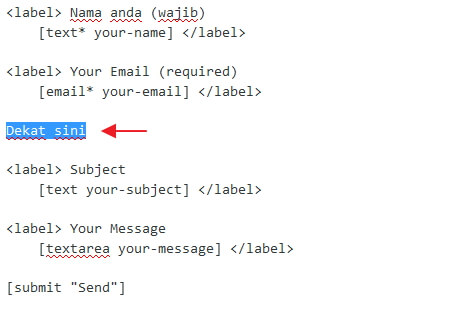
Untuk ubah label, tukarkan text dalam tag <label>…</label>. Contohnya:

Menjadi,
![]()
Nota penting: Jangan ubah apa-apa dalam ruangan […]
Anda juga boleh menambah struktur baru dalam borang anda contohnya nombor telefon, alamat laman web dan sebagainya.
Caranya seperti berikut:
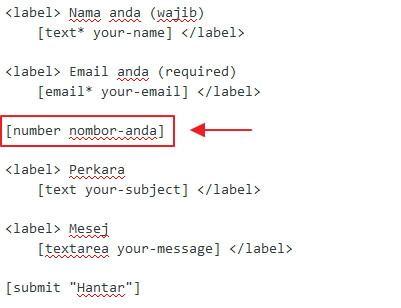
Sebagai contoh, saya nak masukkan ‘No telefon’ selepas email (merujuk pada contoh diatas).
Apa yang saya perlu lakukan adalah:
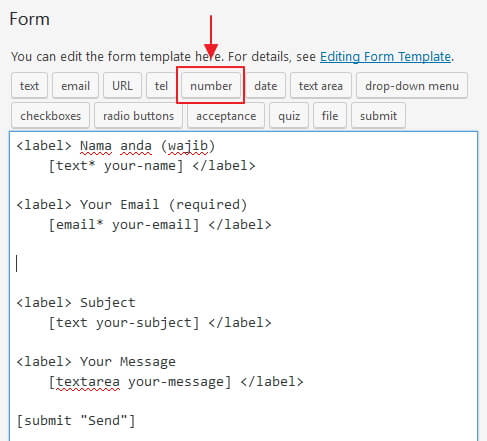
Pertama, letakkan cursor dibawah bahagian email.

Kemudian klik pada pilihan butang ‘number’ (kita pilih number sebab ‘no telefon’ adalah dalam bentuk nombor)

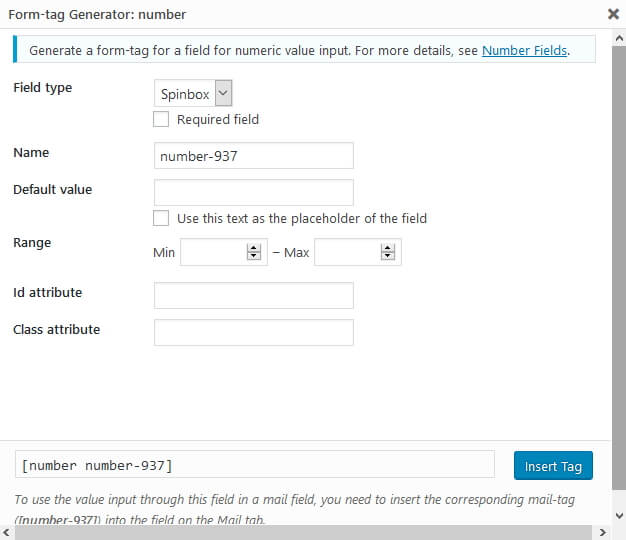
Paparan ‘Form-tag Generator: number’ seperti berikut akan muncul:

Hanya satu yang anda mungkin perlu ubah iaitu pada bahagian ‘Name‘, untuk memudahkan anda mengenalpasti bahagian ini.
Yang lain-lain tu tak perlu ubah kecuali anda benar-benar faham gunanya.
Dalam contoh ini saya berikan nama sebagai ‘Nombor-anda’.
(Nama yang diberikan tak boleh ada jarak @ space)
Teruskan untuk klik butang ‘Insert Tag‘.
Hasilnya akan kelihatan seperti berikut:

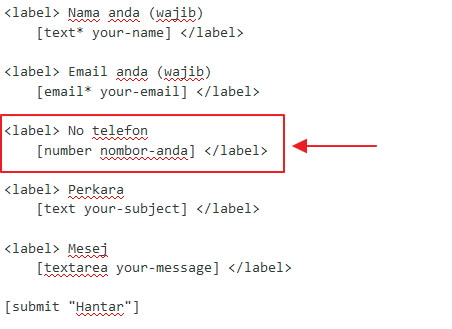
Belum siap lagi. Seterusnya kita nak masukkan label agar pengguna tahu ruangan yang diberikan adalah untuk nombor telefon.
Untuk label anda kena tambah <label></label> pada bahagian awal dan akhir bahagian yang anda masukkan tadi disertai dengan label yang hendak anda berikan seperti berikut:

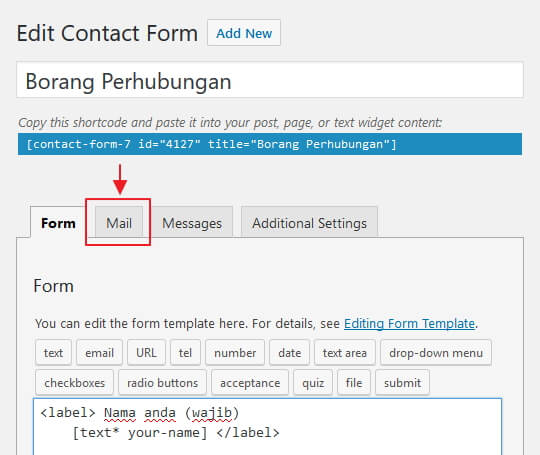
Selesai untuk bahagian form kita lihat pula bahagian mail.
Setting bahagian mail
Klik pada tab (menu) mail, untuk mempamerkan tetapan untuk mail:

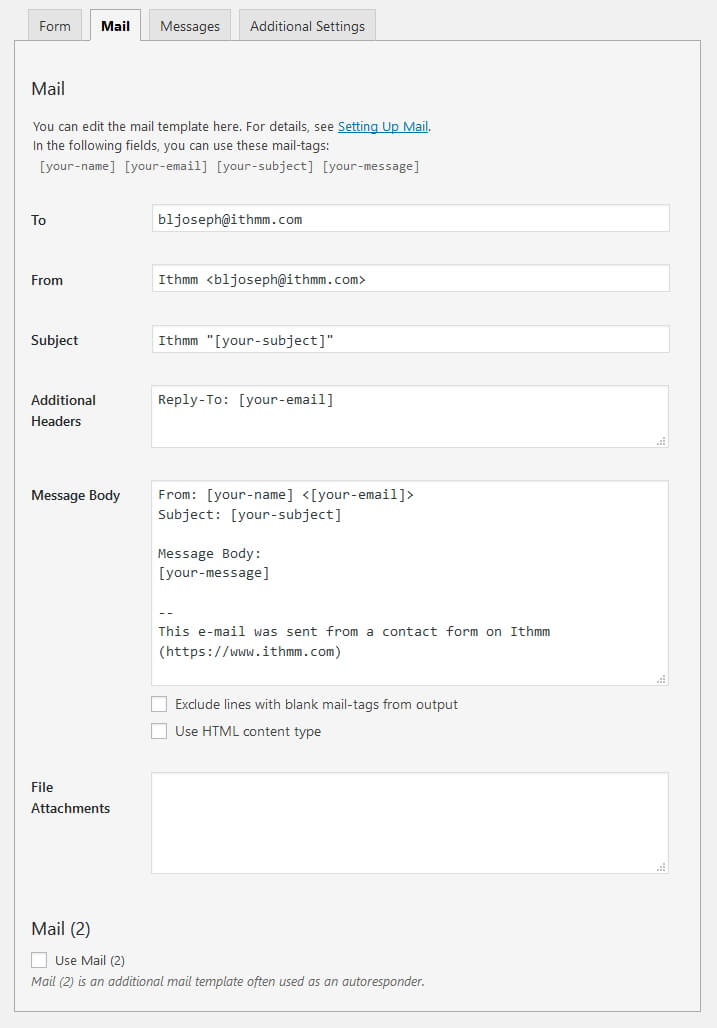
paparan untuk bahagian tetapan (setting) mail kelihatan seperti berikut:

Untuk apa ‘Mail’ ini?
Apabila pengguna menggunakan borang perhubungan yang anda sediakan, salah satu cara untuk anda menerima maklumat yang diberikan adalah dalam bentuk email.
Setting ‘Mail’ adalah untuk tujuan ini.
Anda boleh buat tetapan seperti maklumat ini nak send dekat email siapa, apa tajuknya dan seterusnya.
Berikut merupakan beberapa setting email, dan contoh cara settingnya:
1. To. Alamat email yang anda pilih untuk menerima maklumat daripada borang yang di isi oleh pengguna.
Contoh setting adalah seperti berikut:

Anda boleh masukkan alamat email yang mudah untuk anda akses untuk menerima maklumat daripada pengguna.
Anda boleh gunakan email gmail anda.
Saya galakkan anda untuk mengggunakan alamat email yang berakhir dengan domain anda sendiri agar mudah untuk anda menguruskannya.
(Jika anda guna email peribadi, contohnya gmail, ia akan bercampur aduk dengan benda lain dan menyusahkan anda untuk track semula apa-apa email bila diperlukan)
Baca: Cara membuat email dengan domain sendiri
2. From. Bahagian ini anda boleh biarkan sahaja setting asal. Jangan ubah.
3. Subject. Bahagian ini juga anda boleh biarkan setting yang asal.
Mungkin untuk memudahkan anda mengenalpasti @ menguruskan email anda boleh ubah bahagian ini:

Sebagai contoh, saya ubah subject menjadi seperti ini:

4. Additional Headers. Bahagian ini biarkan sahaja setting asal.
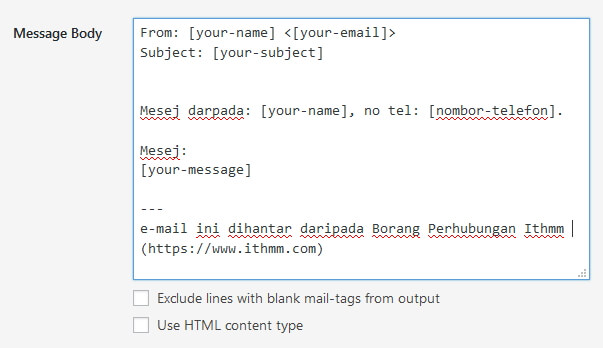
5. Message body. Anda boleh guna setting asal.
Jika borang terdapat tambahan dibuat pada borang anda, masukkan dalam bahagian ini.
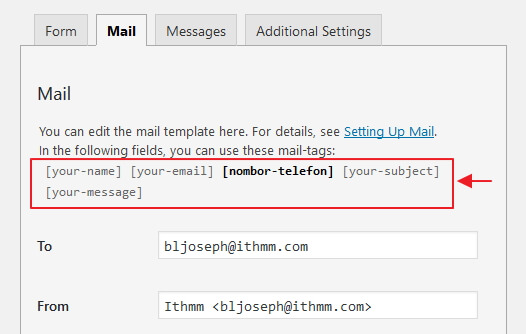
Contohnya, saya tambah ruangan untuk mengisi no telefon. Untuk mendapat maklumat tersebut saya kena tambahkan mail-tag untuk no telefon tadi dalam message body.
Senarai mail tag (untuk borang anda) boleh dilihat pada bahagian atas:

Anda boleh masukkan @ ubah message body menjadi seperti ini:

Selesai untuk bahagian setting mail, yang lain-lain tu biarkan @ guna sahaja setting asal.
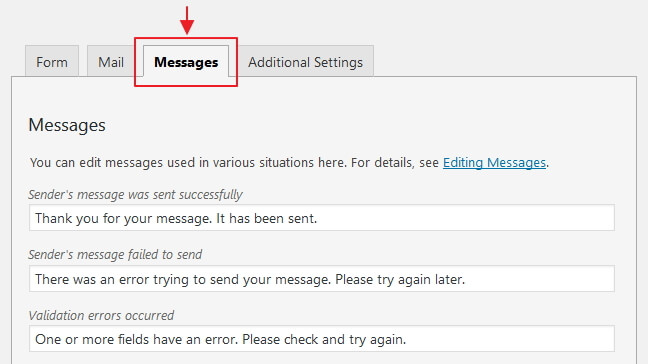
Bahagian ‘Messages’
Klik pada tab (menu) Messages, untuk mempamerkan tetapan seperti berikut:

Senarai messages dalam ruangan ini akan digunakan dalam beberapa situasi berkenaan dengan penggunan borang yang anda sediakan dalam laman anda.
Contohnya bila pengguna klik butang send untuk menghantar akan keluar mesej seperti:
“Thank you for your message. It has been sent.”
Anda boleh guna setting yang asal @ tak perlu ubah apa-apa.
TETAPI, jika laman @ blog anda menggunakan bahasa selain bahasa English sebagai utama, adalah lebih profesional jika anda mengubah mesej-mesej ini mengikut bahasa laman anda.
Ithmm menggunakan Bahasa Malaysia sebagai bahasa utama, oleh itu saya harus mengubah semua message yang sedia ada.. aka translate.
Contohnya:
“Thank you for your message. It has been sent.”
Saya ubah kepada:
“Mesej anda berjaya dihantar. Terima kasih.”
Siap edit jangan lupa klik pada butang ‘Save‘.
Siap bahagian ini, maka selesailah anda buat borang menggunakan Contact Form 7.
Seterusnya, bagaimana cara nak paparkan borang ini dalam laman @ blog anda?
Cara paparkan borang (form) dalam blog
Untuk pamerkan borang yang anda telah buat, anda hanya perlukan shortcode nya.
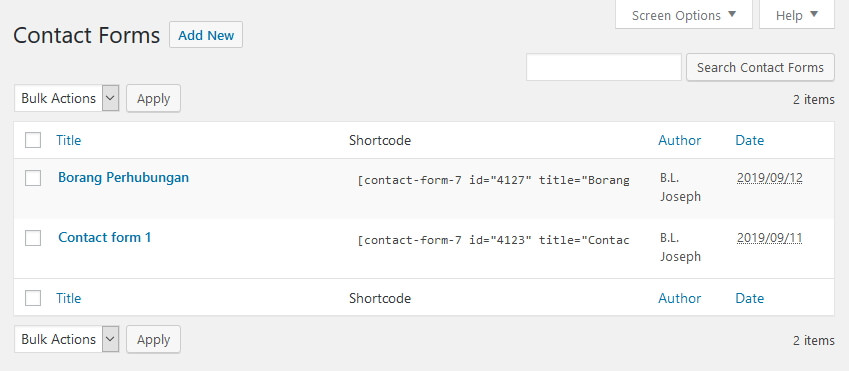
Shortcode untuk setiap borang yang anda telah buat boleh didapati dari bahagian ‘Contact Forms’ untuk Contact Form 7.
Anda boleh akses melalui menu utama panel admin wordpress:
Contact > Contact Froms
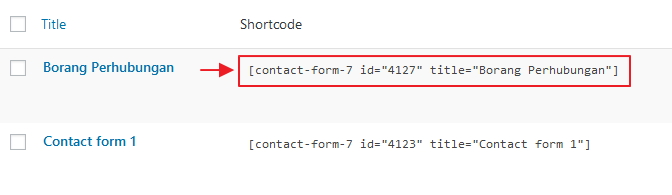
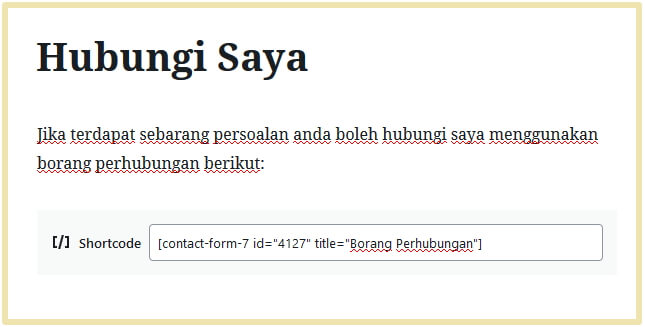
Paparannya seperti berikut:

Shortcodenya adalah seperti ini:

Copy shorcode tersebut kemudian Paste masuk kedalam halaman yang anda mahu borang tersebut dipaparkan.
Bergantung pada rekabentuk blog atau laman anda, borang perhubungan boleh dipamerkan pada:
- Halaman ‘hubungi saya’
- Dalam post / page
- Sebagai widget (side widget atau foot widget)
Borang dalam page & post
Contohnya saya nak buat satu halaman khas untuk borang perhubungan.
Saya buat page seperti biasa: Pages > Add New.
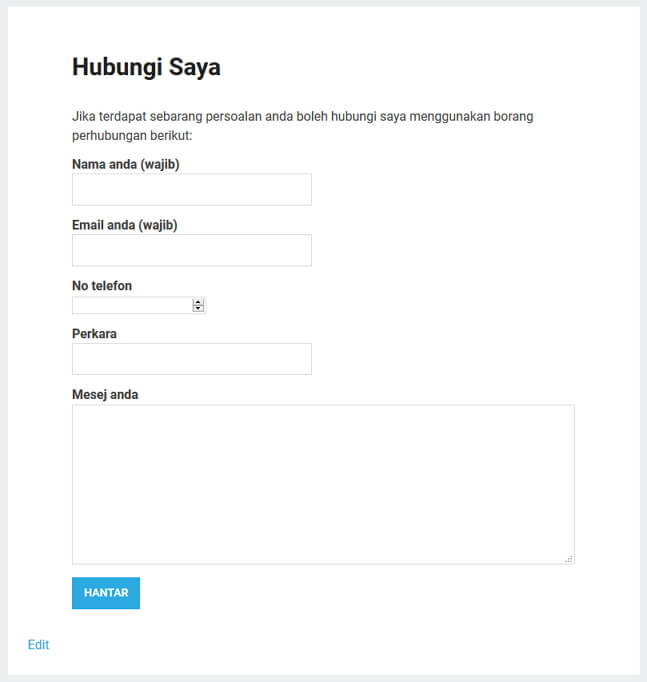
Letakkan sedikit kata pembuka kemudian seterusnya shortcode:

Hasilnya akan kelihatan seperti berikut:

(Copy dan paste seperti biasa, wordpress akan automatik memilih jenis block untuk anda)
Cara yang sama juga boleh anda guna untuk letakkan borang dalam mana-mana page atau post. Hanya perlu copy dan paste shortcode tersebut.
Borang sebagai widget
Bagaimana jika anda nak paparkan borang tersebut sebagai widget?
Mungkin theme yang anda gunakan menyediakan ruangan widget pada homepage.
Anda boleh gunakan kelebihan tersebut untuk memaparkan borang perhubungan pada homepage laman anda.
Caranya seperti berikut:
- Pergi kebahagian widget: Appearance > Widgets
- Pilih widget ‘Text
- Masukkan widget tersebut pada ruangan pilihan anda (sidebar, footer, header right dan sbg…
- Edit widget tersebut dan masukkan shortcode untuk borang anda
- Save dan borang anda akan terpapar sebagai widget
Dengan ini post cara menggunakan plugin contact form 7 selesai.
Sila kongsikan jika post ini bermanfaat pada anda ya.

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply